

When I first added the heart, it was too big and the center was empty allowing the background paper to show through.
 I first resized the heart but did not like the dot in the center.
I first resized the heart but did not like the dot in the center.
To hide the dot, I added a circle punch and resized it to fit over the heart.

Using the Color Fill button, I chose the same color as the background paper
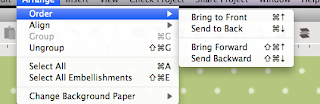
 then the Arrange -Order-Send Backward function.
then the Arrange -Order-Send Backward function. This moved the plain colored circle behind the open heart and hid the dotted background paper.
This moved the plain colored circle behind the open heart and hid the dotted background paper.



No comments:
Post a Comment